计算机网络协议系列 - HTTP 协议篇:从 WWW 聊起
- 1 min计算机网络协议系列(三十)
WWW 概述
前面已经陆续介绍了几个日常常见的应用层协议,今天开始进入应用层协议的重头戏,也是我们日常 Web 开发天天所要打交道的 HTTP 协议,不过在讲 HTTP 协议之前,我们先要介绍它的来龙去脉,这就需要从 WWW 聊起。
WWW 是将互联网中的信息以超文本(HyperText,所谓超文本指的是带有链接到其它资源链接的文本,在 HTML 中对应 a 标签)形式展现的系统,它的英文全名叫 World Wide Web,中文译作万维网,也可简称 Web,PHP 就是一门 Web 开发语言,甚至可以说是 Web 开发语言中的王者,它的全名就是 PHP: Hypertext Preprocessor(超文本处理语言),一路伴随着互联网的兴起而发展壮大。
可以显示 Web 信息的客户端软件叫做 Web 浏览器,比如 IE、Firefox、Chrome、Opera 以及 Safari 等,与之相对的,提供 Web 信息供客户端显示的一端称之为服务端软件,通常也就是我们编写的 Web 应用,比如通过 Laravel 等框架开发的、部署到服务端的项目。客户端软件发起的请求通过 Web 服务器进行处理后转发给服务端项目,经由服务端项目处理后将响应通过 Web 服务器返回给客户端。客户端与服务器共同构成了 Web 的基本组件。
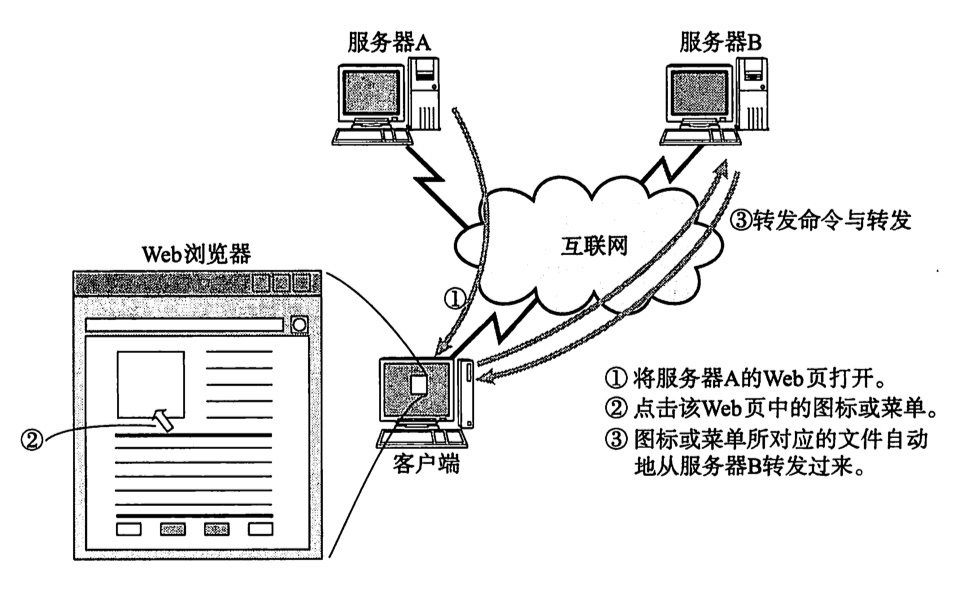
客户端浏览器向 Web 服务器发起 HTTP 请求,并将返回结果显示在浏览器上。日常我们在浏览器中访问网页背后的基本流程如下图所示:

互联网起源与发展
1989 年 3 月,互联网还属于少数人,在这一互联网的黎明期,CERN(欧洲核子研究组织)的蒂姆·伯纳斯-李博士提出了一种能让远隔两地的研究者们共享知识的设想。
最初设想的基本理念是借助多文档之间相互关联形成的超文本连成可相互参阅的 WWW,并且提出了 3 项 WWW 构建技术:
- Web 页面的文本标记语言 HTML(HyperText Markup Language,超文本标记语言);
- 作为文档传输协议的 HTTP(HyperText Transfer Protocol,超文本传输协议);
- 指定文档所在位置的 URL(Uniform Resource Locator,统一资源定位符)。
WWW 这一名称是 Web 浏览器当年用来浏览超文本的客户端应用程序时的名称,现在则用来表示这一系列的集合。
1990 年 11 月,CERN 成功研发了世界上第一台 Web 服务器和 Web 浏览器。
1990 年,大家针对 HTML 1.0 草案进行了讨论,因 HTML 1.0 中存在多处模糊不清的部分,草案被直接废弃。
1993 年 1 月,现在浏览器的祖先 NCSA(National Center for Supercomputer Applications,美国国家超级计算机应用中心)研发的 Mosaic 问世。它以内联形式显示 HTML 的图像,在图像方面出色的表现让它在世界范围内迅速流行开来。
同年秋天,Mosaic 的 Windows 版本和 Macintosh 版面世,使用 CGI 技术的 NCSA Web 服务器、NCSA HTTPd 1.0 也差不多是在这个时期出现的。
1994 年 12 月,网景通信公司发布了 Netscape Navigator 1.0,1995 年微软公司发布 Internet Explorer(IE) 1.0 和 2.0。
紧随其后的是现在已经成为 Web 服务器标准之一的 Apache,当时它以 Apache 2.0 的姿态出现在世人眼前。而 HTML 也发布了 2.0 版本。那一年,Web 技术的发展突飞猛进。
时光流转,从 1995 年左右起,微软与网景公司之间爆发的浏览器大战愈演愈烈,在这场浏览器供应商之间的竞争中,他们不仅对当时发展中的各种 Web 标准化视而不见,而且各自对 HTML 及 JavaScript 进行了扩展,导致在写前端页面之前,必须考虑兼容它们两家公司的浏览器,时至今日,这个问题依然令前端工程师头疼不已。
2000 年前后,这场浏览器战争随着网景公司的衰落而告一段落,随后 Mozilla 基金会发布了 Firefox 浏览器,IE 也不断迭代。
随后,Chrome、Opera、Safari 等浏览器也相继问世并纷纷抢占市场份额。目前,由 Google 公司发布的 Chrome 浏览器是市场份额最大的浏览器供应商。
与之相对的,在服务端领域也出现了大量的 Web 服务器,比如适用于 Java 的 Tomcat 和 Jetty,适用于 Windows 系统的 IIS,以及轻量级、支持高并发的 Nginx 和 Lighttpd,目前代表高性能、高并发支持的 Nginx 是比较主流的 Web 服务器。
同时,与 Web 相关的编程语言和技术也在不断蓬勃发展,并且在 2010 年后,智能手机的快速发展使得人们逐渐从传统的 PC 互联网转移到移动互联网上来。
后面将花几个篇幅详细介绍围绕 HTTP 协议相关的技术和术语,包括 WWW 的其它两个要素:URI 和 HTML。