计算机网络协议系列 - HTTP 协议篇:HTTP 概述(上)
- 1 min计算机网络协议系列(三十一)
在上篇分享中,介绍了 Web 的起源及构成 Web 的三要素,分别是 HTTP、HTML 和 URI,其中又以 HTTP 协议为核心,接下来我们将围绕 HTTP 协议展开介绍。
首先,我们从宏观上大概了解下 HTTP 协议的全貌,让你对 HTTP 协议有一个总体的认识。
Web客户端与服务器
Web 互联网基于 HTTP 协议传输数据,构成 Web 的基本组件包括客户端和服务端,提供给客户端展示的内容存放在 Web 服务器中,由于 Web 服务器基于 HTTP 协议进行通信,所以也被称作 HTTP 服务器,常见的 Web 服务器有 Apache、Nginx、IIS 等。
客户端向 Web 服务器发送 HTTP 请求,服务器收到请求后会在响应中返回存放在服务器上的资源。日常最常见的客户端就是浏览器,比如 IE、Chrome、Firefox、Safari 等,随着移动互联网的兴起,客户端不仅限于浏览器,App 也是客户端,其实 PC 上的应用软件如果会发起 HTTP 请求,则也算作客户端。
Web 资源与 URI
Web 服务器是 Web 资源的宿主,Web 资源是 Web 内容的源头。最简单的 Web 资源就是存放在 Web 服务器文件系统中的静态文件,比如图片、纯文本、HTML文件、CSS文件、JavaScript文件、音视频文件等。早期的互联网提供的就是静态资源,所以 HTTP 协议很多设计都是围绕静态资源的。
但随着互联网的发展,所提供的服务也越来越丰富,静态资源已经满足不了用户的多样化需求了,需要根据用户需求动态生成相应资源,比如博客文章、电商网站中的商品、社交网站上的讯息、搜索引擎结果页等,这往往要借助 CGI 程序来实现。CGI(Common Gateway Interface,通用网关接口)是指 Web 服务器在接收到客户端发送过来的请求后转发给后端程序的一种机制。在 CGI 的作用下,程序会对请求内容做出相应的动作,比如创建 HTML 等动态内容。实际上,PHP Web 应用工作原理正是如此,由 Nginx 判断请求 URI 是否以 .php 后缀结尾,如果是的话则认为是动态请求,然后将请求转发给后端 PHP-FPM 进行处理。
Web 服务器会为每种要通过 HTTP 传输的资源对象都打上了 MIME 类型的数据格式标签。MIME(Multipurpose Internet Mail Extension,多用途互联网邮件扩展)我们在电子邮件协议中已经介绍过,最初是为了解决电子邮件系统间内容传输的格式问题,HTTP 也采纳了它用来标记多媒体内容。
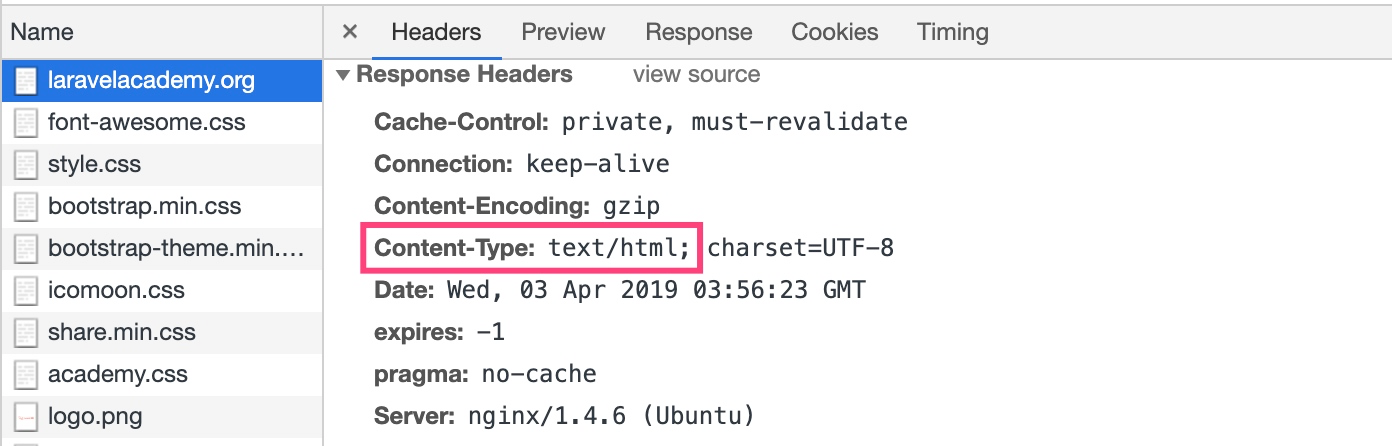
当 Web 浏览器从服务器取回一个对象时,会去查看相关的 MIME 类型,看看它能否处理,大多数浏览器都可以处理数百种常见的对象类型:

返回对象的 MIME 类型位于响应头的 Content-Type 字段中。
为了让客户端可以指定想要访问的资源,我们需要为 Web 服务器资源设置统一资源标识符(Uniform Resource Identifier,URI),URI 就像互联网上的邮件地址一样,可以在世界范围内唯一标识并定位某个资源。比如下面这个 Laravel上的图片资源的 URI:
https://static.laravelacademy.org/wp-statics/images/carousel/LaravelAcademy.jpg
给定了 URI,HTTP 就可以解析出对象。URI 通常有两种形式,URL 和 URN。
URL 是 Uniform Resource Location 的缩写,意为统一资源定位符,是 URI 最常见的形式,它描述了特定服务器上某资源的特定位置,可以明确说明如何从一个精确、固定的位置获取资源。
URL 大都遵循以下标准:
- URL 的第一部分称为方案(scheme),说明了访问资源所使用的协议类型,通常是 http:// 或 https://;
- 第二部分给出了服务器的域名/IP地址和端口号(不指定默认为80),比如 static.laravelacademy.org;
- 其余部分指定的是 URI 的路径信息,比如 /wp-statics/images/carousel/LaravelAcademy.jpg。
一般情况下,在 Web 领域,URI 和 URL 几乎等价。
URN 是统一资源名称的缩写,目前尚在实验阶段,没有大范围使用,平时很少看到。
HTTP 事务
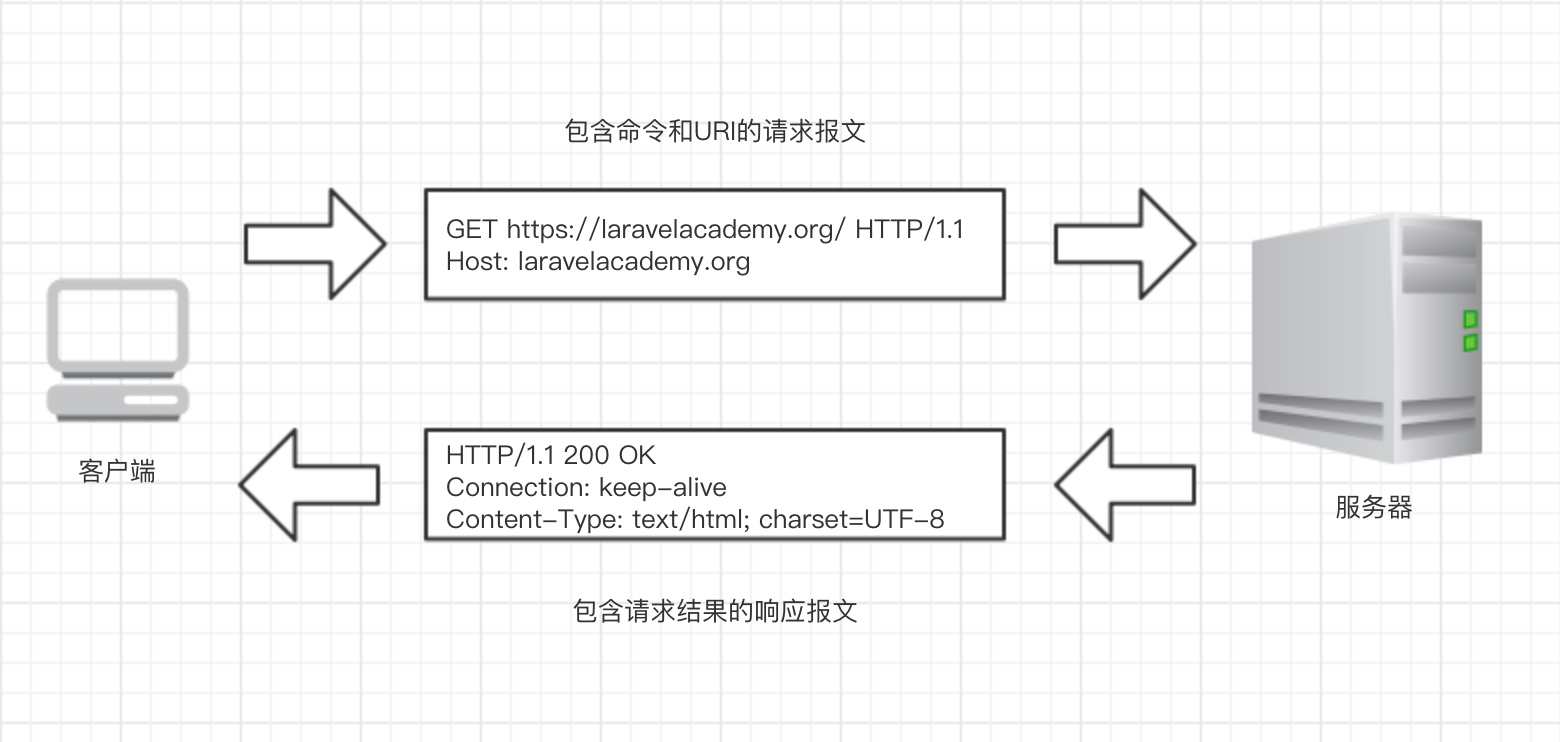
我们参考数据库中的概念,将一个完整的 HTTP 请求与处理过程称之为 HTTP 事务。一个 HTTP 事务由一条请求命令(从客户端发往服务器)和一个响应结果(从服务器发往客户端)组成,这种通信是通过名为 HTTP 报文的格式化数据块进行的:

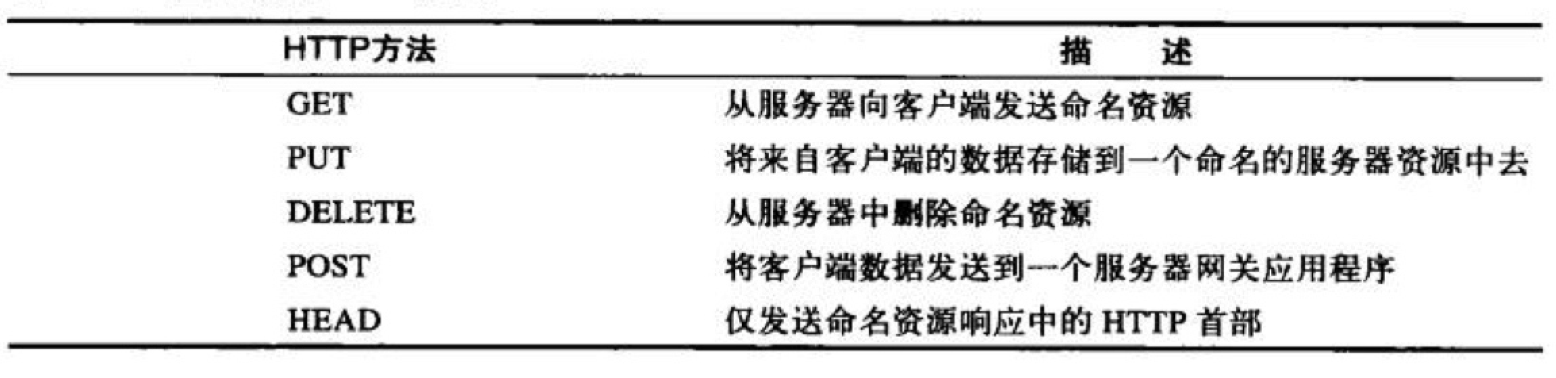
HTTP 支持不同的请求命令,这些命令被称为 HTTP 方法。每条 HTTP 请求都包含一个方法,这个方法会告诉服务器要执行的动作,下面是最常见的五个 HTTP 请求方法:

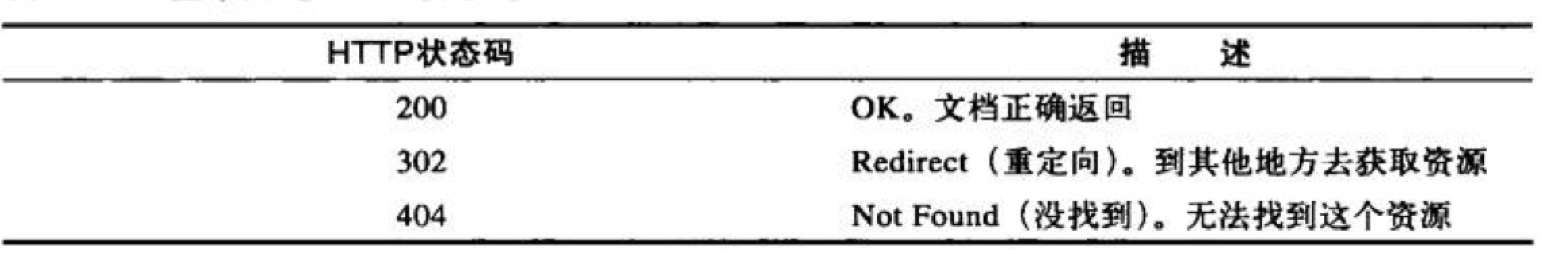
每条 HTTP 响应报文返回时都会携带一个状态码,状态码由三个数字组成,告知客户端请求是否成功,或者是否需要采取其它行动:

伴随每个数字状态码,HTTP 还会发送一条解释性的「原因短句」文本,例如:
200 OK
关于 HTTP 事务中涉及到的连接建立、请求、响应、HTTP 报文、HTTP 方法我们后面会详细介绍,这里只是总体上有个认识。